设置文本的内容

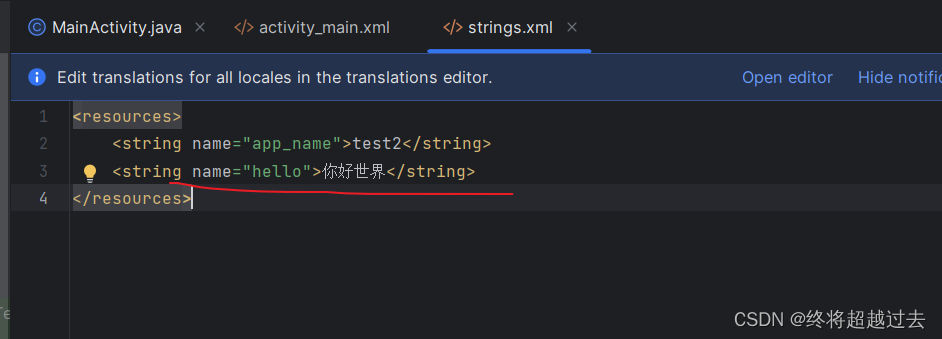
先在strings.xml声明变量

方法1.

方法2.

设置文本的大小
1.单位dp,大家可以去学一下有关的单位换算

2.


设置文本颜色


1.

2.

4.设置文本背景颜色
1.

2.

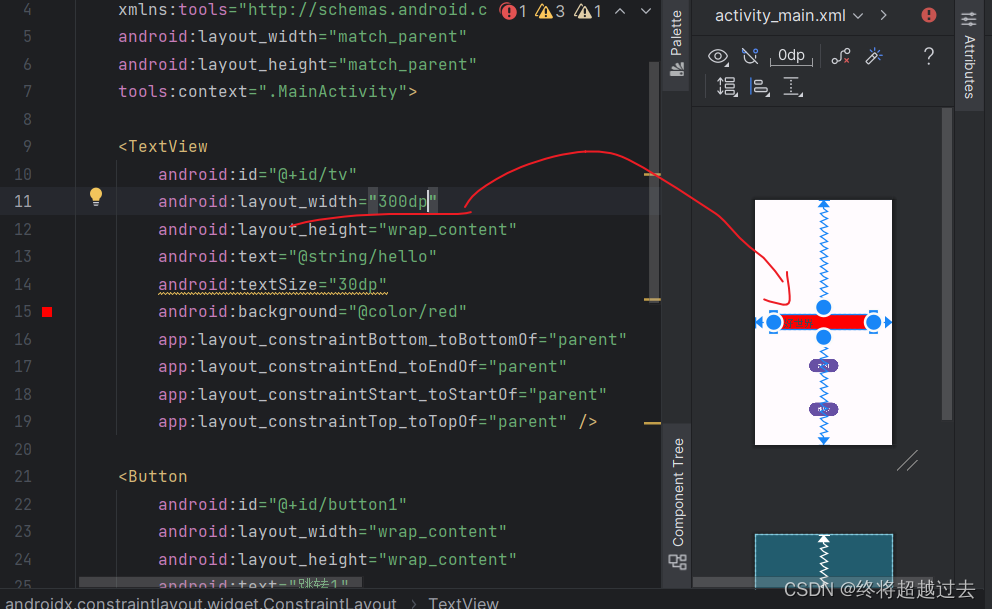
设置视图的宽高

与上级视图一致,也就是上一级有多宽就有多少
1.

2.

3.

4.
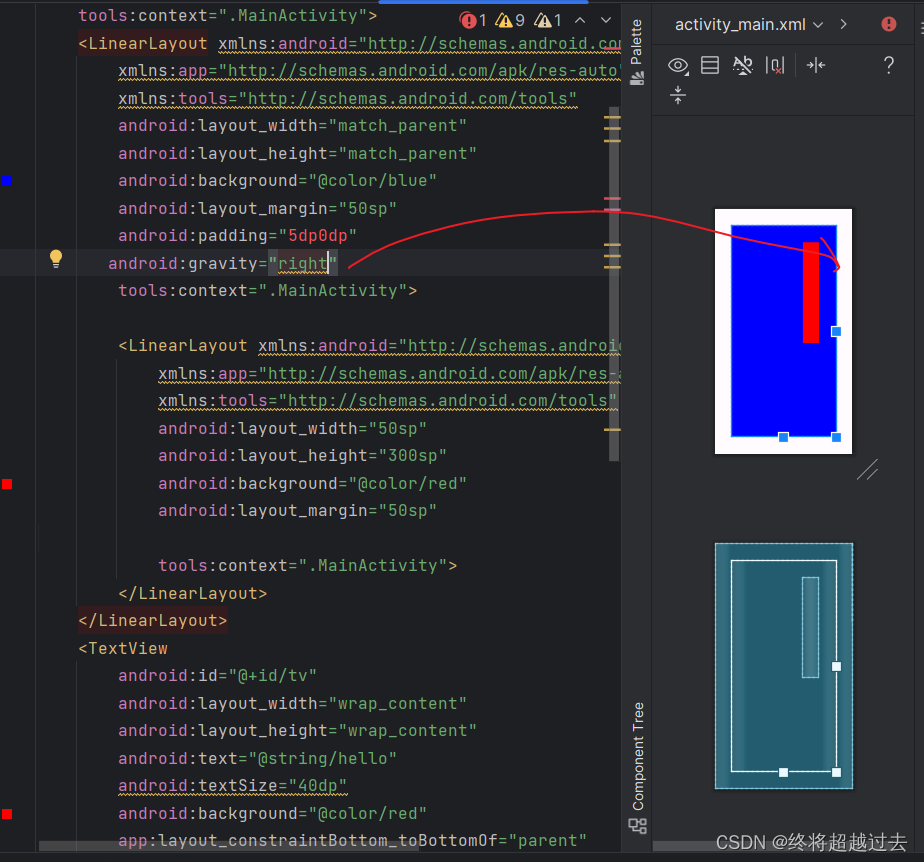
设置视图的间距

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/blue"android:layout_margin="50sp"android:padding="50dp"tools:context=".MainActivity"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/red"android:layout_margin="50sp"tools:context=".MainActivity"></LinearLayout></LinearLayout><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textSize="40dp"android:background="@color/red"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><!-- <Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="跳转1"app:layout_constraintBottom_toTopOf="@id/button2"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.501"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@id/tv" /><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="跳转2"app:layout_constraintTop_toBottomOf="@id/button1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"/>--></LinearLayout>
设置视图的对齐方式



线性布局


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/blue"
android:layout_weight="1"android:orientation="horizontal"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textSize="30dp"android:background="@color/white"<TextViewandroid:id="@+id/tv2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textSize="30dp"android:background="@color/red"</LinearLayout><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:background="@color/pink"android:orientation="vertical"tools:context=".MainActivity"android:layout_weight="1"><TextViewandroid:id="@+id/tv1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textSize="30dp"android:background="@color/green"<TextViewandroid:id="@+id/tv2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textSize="30dp"android:background="@color/red"</LinearLayout><!-- <Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="跳转1"app:layout_constraintBottom_toTopOf="@id/button2"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.501"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@id/tv" /><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="跳转2"app:layout_constraintTop_toBottomOf="@id/button1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"/>--></LinearLayout>
相对布局


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv1"android:layout_width="wrap_content"android:layout_centerHorizontal="true"android:layout_centerVertical="true"android:layout_height="wrap_content"android:text="中心"android:textSize="40dp"android:background="@color/green"/><TextViewandroid:id="@+id/tv2"android:layout_width="wrap_content"android:layout_centerHorizontal="true"android:layout_alignParentTop="true"android:layout_height="wrap_content"android:text="中心正上方"android:textSize="40dp"android:background="@color/green"/><TextViewandroid:id="@+id/tv3"android:layout_width="wrap_content"android:layout_centerVertical="true"android:layout_alignParentRight="true"android:layout_height="wrap_content"android:text="右方"android:textSize="40dp"android:background="@color/green"/><TextViewandroid:id="@+id/tv4"android:layout_width="wrap_content"android:layout_alignRight="@id/tv3"android:layout_height="wrap_content"android:text="1"android:textSize="40dp"android:background="@color/green"/></RelativeLayout>
网格布局

<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="2"android:rowCount="2"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv4"android:layout_width="wrap_content"android:layout_columnWeight="1"android:layout_height="60dp"android:text="1"android:textSize="40dp"android:gravity="center"android:background="@color/green"/><TextViewandroid:id="@+id/tv3"android:layout_width="wrap_content"android:layout_columnWeight="1"android:layout_height="60dp"android:text="2"android:gravity="center"android:textSize="40dp"android:background="@color/green"/><TextViewandroid:id="@+id/tv2"android:layout_columnWeight="1"android:layout_height="60dp"android:text="3"android:gravity="center"android:textSize="40dp"android:background="@color/green"/><TextViewandroid:id="@+id/tv1"android:layout_columnWeight="1"android:layout_height="60dp"android:text="4"android:gravity="center"android:textSize="40dp"android:background="@color/green"/></GridLayout>

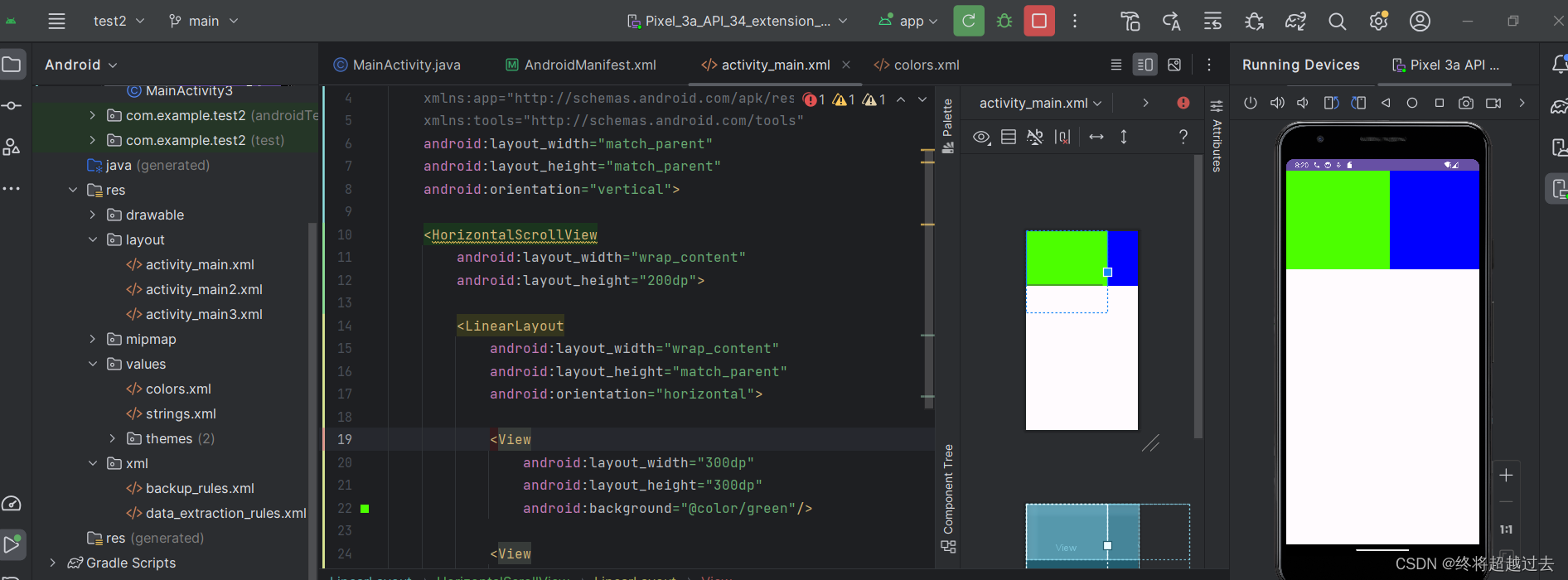
滚动视图
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><HorizontalScrollViewandroid:layout_width="wrap_content"android:layout_height="200dp"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="horizontal"><Viewandroid:layout_width="300dp"android:layout_height="300dp"android:background="@color/green"/><Viewandroid:layout_width="300dp"android:layout_height="300dp"android:background="@color/blue" /></LinearLayout></HorizontalScrollView></LinearLayout>

按钮控件Button



activity xml代码
package com.example.test2;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.os.ParcelUuid;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;public class ButtonClickActivity extends AppCompatActivity {private TextView tv_result;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_button_click);// 找到指定的按钮tv_result = findViewById(R.id.tv_result);Button buttonclick1 = findViewById(R.id.buttonclick1);buttonclick1.setOnClickListener(new MyOnClickListener(tv_result));}static class MyOnClickListener implements View.OnClickListener {private final TextView tv_result;public MyOnClickListener(TextView tv_result) {this.tv_result = tv_result;}@Overridepublic void onClick(View v) {String desc = String.format("%s 你点击的按钮是: %s", DateUtil.getNowTime(), ((Button)v).getText());tv_result.setText(desc);}}
}
button click java代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".ButtonClickActivity"android:orientation="vertical"><Buttonandroid:id="@+id/buttonclick1"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="指定单独的点击监听器"android:textColor="@color/black"android:textSize="15sp"/><TextViewandroid:id="@+id/tv_result"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="5dp"android:gravity="center"android:textColor="@color/black"android:textSize="15dp"android:text="点击查看结果"/></LinearLayout>DateUtil代码
package com.example.test2;import java.text.SimpleDateFormat;
import java.util.Date;public class DateUtil {public static String getNowTime(){SimpleDateFormat sdf=new SimpleDateFormat("HH:mm:ss");return sdf.format(new Date());}
}
Androidmainifest代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><applicationandroid:allowBackup="true"android:dataExtractionRules="@xml/data_extraction_rules"android:fullBackupContent="@xml/backup_rules"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.Test2"tools:targetApi="31"><activityandroid:name=".MainActivity3"android:exported="false" /><activityandroid:name=".ButtonClickActivity"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><activity android:name=".MainActivity2" /></application></manifest>图像视图

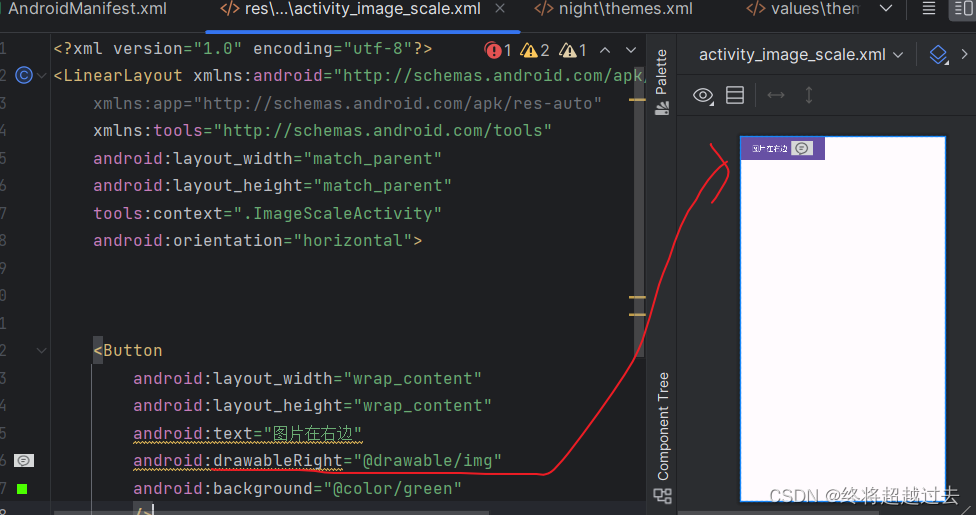
1.

2.