目录
前言
一、卸载node
二、nvm是什么?
三、nvm安装
1.官网下载 nvm 包
2. 安装nvm-setup.exe
3. 配置路径和下载镜像
4. 检查安装是否完成
四、 使用nvm安装node
五、修改npm默认镜像源为淘宝镜像
六、环境变量配置
1. 新建目录
2. 设置环境变量
七、测试安装全局模块
八、测试切换node版本全局模块是否存在
前言
一、卸载node
- 控制面板 -> 卸载程序 -> 卸载nodejs
- C:\Program Files (x86)\Nodejs
- C:\Program Files\Nodejs
- C:\Users{User}\AppData\Roaming\npm
- C:\Users{User}\AppData\Roaming\npm-cache
- 删除C:\Users\用户名 下的 .npmrc文件以及 .yarnrc 文件
- 环境变量中npm、node的所有相关统统删掉
二、nvm是什么?
三、nvm安装
1.官网下载 nvm 包
从GitHup上下载 ,Releases · coreybutler/nvm-windows · GitHub 选最新版本进入即可

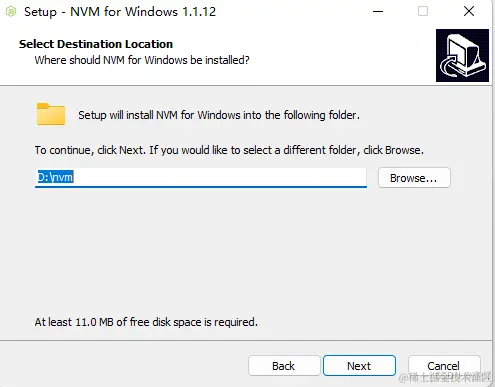
2. 安装nvm-setup.exe


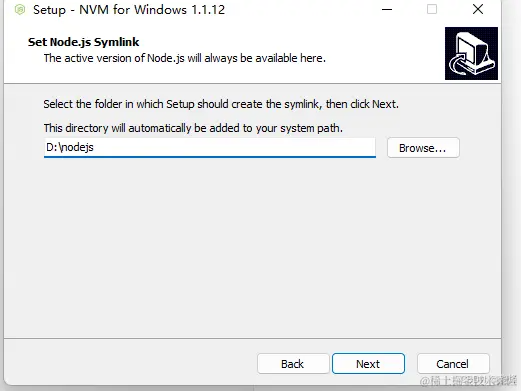
3. 配置路径和下载镜像
root: D:\nvm
path: D:\nodejs
arch: 64
proxy: nonenode_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
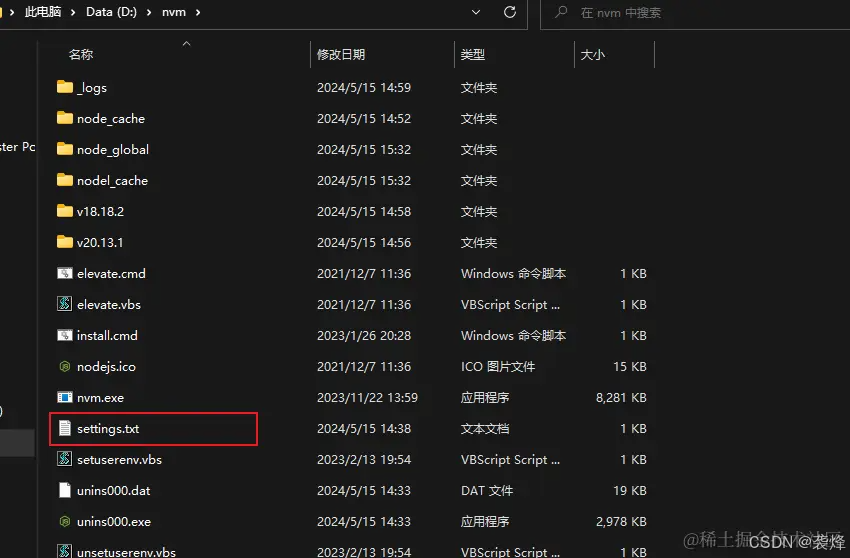
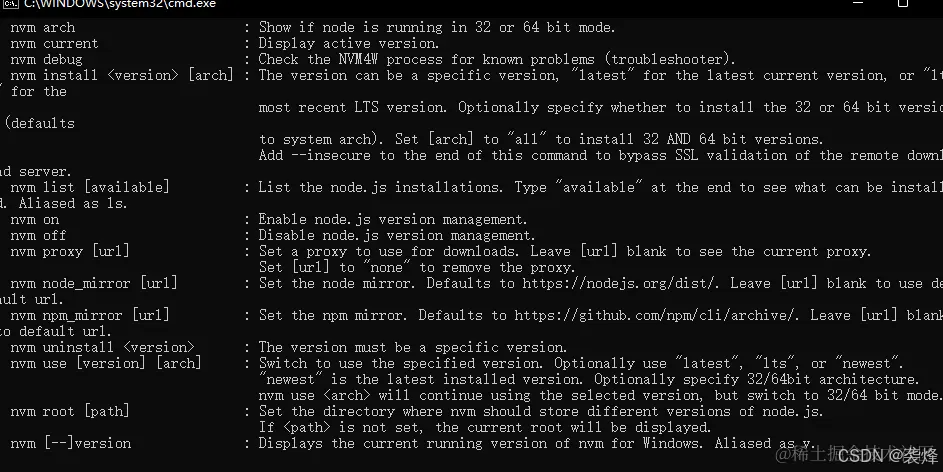
4. 检查安装是否完成

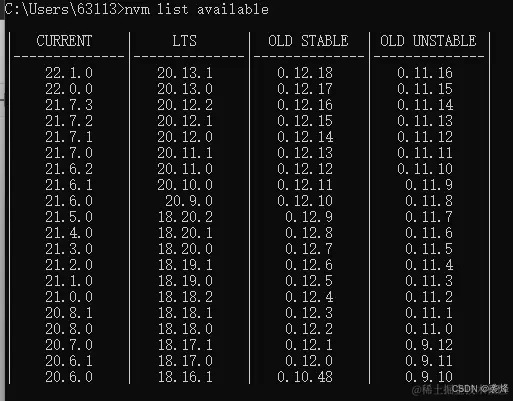
nvm arch:显示node是运行在32位还是64位。nvm install <version> [arch]:安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。nvm list [available]:显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。nvm on:开启node.js版本管理。nvm off:关闭node.js版本管理。nvm proxy [url]:设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。nvm node_mirror [url]:设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm npm_mirror [url]:设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm uninstall <version>:卸载指定版本node。nvm use [version] [arch]:使用制定版本node。可指定32/64位。nvm root [path]:设置存储不同版本node的目录。如果未设置,默认使用当前目录。nvm version:显示nvm版本。version可简化为v。
四、 使用nvm安装node

安装指定node版本
nvm install 20.13.1安装完成后输入use命令指定使用版本
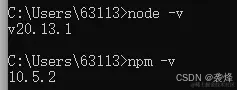
nvm use 20.13.1use完成后可以分别输入命令行 node -v 和 npm -v,检验是否安装成功

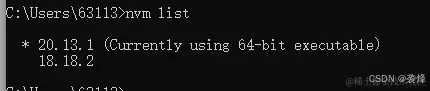
nvm list 查看已安装nodejs版本, * 号表示正在使用

删除某nodejs版本
nvm uninstall node版本号 //例如:nvm uninstall 16.14.0 即可删除对应版本五、修改npm默认镜像源为淘宝镜像
npm config set registry https://registry.npmmirror.com/npm config get registry六、环境变量配置
1. 新建目录
- 为了防止nvm切换node版本之后全局安装的包无法使用,我们直接在nvm目录下创建"node_cache"和"node_global"文件夹

打开命令行工具, 输入下面两句指令
npm config set prefix "D:\nvm\node_global" npm config set cache "D:\nvm\node_cache"想查看是否设置成功使用
npm config get prefix
npm config get cache2. 设置环境变量
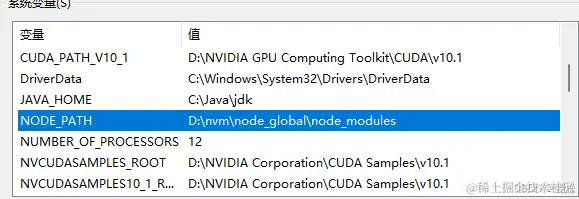
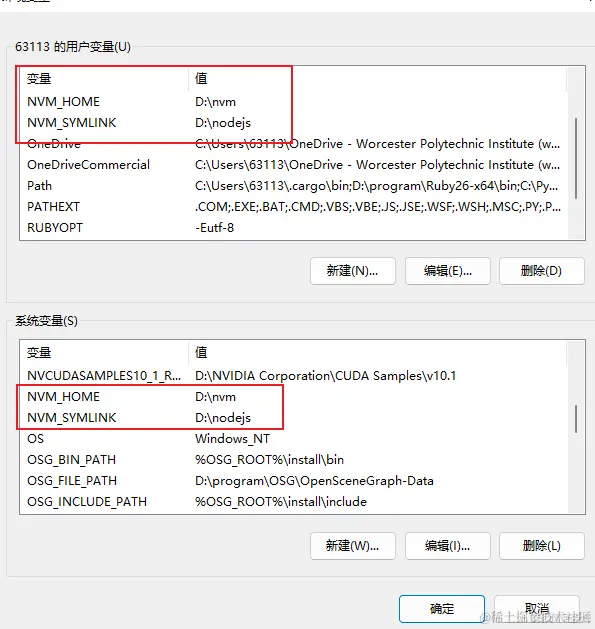
在[系统环境变量]新建环境变量NODE_PATH值为D:\nvm\node_global\node_modules

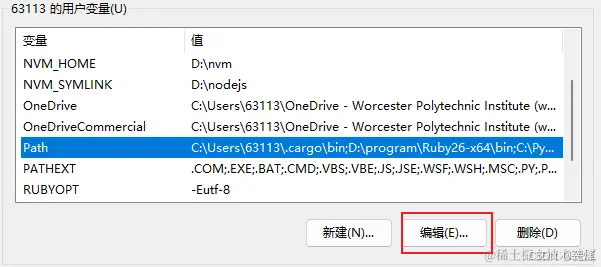
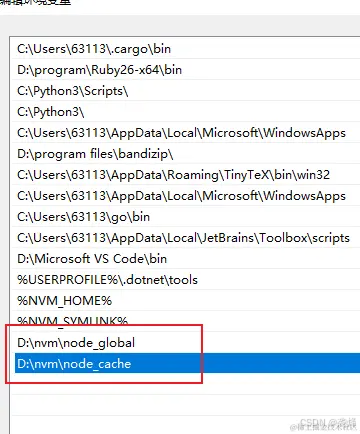
修改[用户变量]中的path变量


另外, 在下载完nvm后, 系统环境变量和用户环境变量会默认配置好NVM_HOME和NVM_SYMLINK

点击确定后配置完成
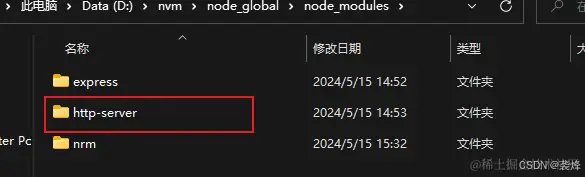
七、测试安装全局模块
npm install http-server -g
八、测试切换node版本全局模块是否存在
- 当前node版本运行 http-server
- 切换版本后重新运行
- 测试完成,可以看到切换node版本后全局模块依然可以使用
