
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹
🦁作者简介:一名喜欢分享和记录学习的在校大学生
💥个人主页:code袁的博客
💥 个人QQ:2647996100
🐯 个人wechat:code8896
code袁系列专栏导航
1.《毕业设计与课程设计》本专栏分享一些毕业设计的源码以及项目成果。🥰🥰🥰
2.《微信小程序开发》本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。🤹🤹🤹
3.《vue开发系列全程线路》本专栏分享自己的vue的学习历程。非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨

文章目录
- 1.前言介绍
- 2.功能设计
- 3、功能实现
- 4、开发技术简介
- 5、系统物理架构
- 6、库表设计
- 7、关键代码
- 8.相关选题
- 9.源码获取
基于微信小程序的志愿服务系统
1.前言介绍
在社会治理与公共服务体系不断完善的进程中,志愿服务作为一种重要的社会参与形式,发挥着愈发关键的作用。传统志愿服务模式受限于信息不对称、组织协调难度大以及参与渠道不畅等问题,难以充分释放志愿服务的潜力。随着移动互联网技术的迅猛发展,开发创新型志愿服务平台成为解决上述困境的有效途径。
本文聚焦的志愿服务小程序,正是在这样的时代背景下应运而生。其旨在运用先进的移动应用技术,构建一个便捷、高效且覆盖广泛的志愿服务供需对接平台。通过整合志愿服务信息资源,优化服务流程,该小程序致力于提升志愿服务的组织效率与参与体验,为志愿者、服务对象以及志愿服务组织搭建起无缝沟通的桥梁。
本研究将深入剖析该小程序的设计理念、功能架构以及实际应用效果,期望能为志愿服务领域的数字化转型提供理论支持与实践参考,推动志愿服务事业在新时代实现跨越式发展,助力社会公益生态的良性循环与持续优化。
2.功能设计
一、用户管理功能
注册与登录:支持多种注册登录方式,如手机号注册、第三方账号(微信、QQ 等)快捷登录,方便用户快速进入小程序。注册时,系统自动验证用户信息的准确性与唯一性,保障用户账号安全。
个人信息完善:鼓励用户详细填写个人资料,包括姓名、年龄、职业、擅长技能、志愿服务经历等。丰富的个人信息有助于精准匹配志愿服务项目,提高服务效率与质量。系统对用户隐私严格保密,仅在必要时用于项目匹配等内部操作。
二、志愿服务项目展示与搜索功能
项目展示:以清晰直观的列表或图文形式展示各类志愿服务项目。每个项目详细介绍服务内容、时间、地点、招募人数、项目要求等关键信息。同时,展示项目的历史参与人数、服务成果反馈等,方便用户全面了解项目情况。对于热门项目或紧急招募项目,设置突出标识,吸引用户关注。
搜索与筛选:提供强大的搜索功能,用户可通过关键词(如服务类型、地点、时间等)快速查找心仪的志愿服务项目。此外,设置多种筛选条件,如服务时长、难度级别、适合人群等,帮助用户精准定位符合自身需求的项目。搜索与筛选结果实时更新,确保用户获取最新信息。
三、报名与参与功能
报名流程:用户选定项目后,点击报名按钮,系统自动生成报名信息,包含用户基本资料及项目相关信息。用户可在提交前再次确认信息准确性。报名成功后,用户将收到系统推送的报名确认通知,包含项目后续安排及注意事项等内容。对于需审核的项目,志愿服务组织可在小程序后台对报名用户进行审核,审核结果及时反馈给用户。
参与记录与签到:用户参与志愿服务过程中,小程序提供签到功能,支持 GPS 定位签到或现场扫码签到,确保服务时间记录准确无误。系统自动记录用户每次参与志愿服务的详细信息,包括服务项目、时间、地点、时长等,形成完整的参与记录。用户可随时在个人中心查看自己的志愿服务履历,方便积累服务时长与展示个人成果。
四、组织管理功能(针对志愿服务组织)
项目发布与编辑:志愿服务组织可在小程序后台便捷地发布新的志愿服务项目,详细填写项目各项信息,并上传相关图片、视频等资料,生动展示项目内容。对于已发布项目,组织可根据实际情况进行编辑修改,如调整服务时间、招募人数、项目要求等信息。修改后的内容实时同步至小程序前端,确保用户获取最新项目动态。
志愿者管理:组织可在后台查看所有报名参与本组织项目的志愿者信息,对志愿者进行审核、分组管理等操作。根据志愿者的服务表现,组织可在系统中给予评价与反馈,评价结果将展示在志愿者个人页面,为其他组织及用户提供参考。同时,组织可通过小程序向志愿者发送通知、活动邀请等信息,加强与志愿者的互动与联系。
数据统计与分析:小程序后台为志愿服务组织提供全面的数据统计与分析功能。组织可查看项目参与人数、服务时长、志愿者来源分布、用户反馈等数据报表,通过数据分析了解项目运行情况,评估志愿服务效果,为后续项目策划与优化提供数据支持。例如,根据志愿者来源分布,组织可调整招募渠道策略;依据用户反馈,改进项目服务内容与组织方式。
五、反馈与评价功能
志愿者评价项目:志愿服务项目结束后,志愿者可对参与的项目进行评价,评价内容包括项目组织情况、服务内容合理性、项目负责人沟通协调能力等方面。评价采用星级评分与文字描述相结合的方式,确保评价全面客观。志愿者的评价结果将公开显示在项目页面,为其他用户提供参考,同时也有助于志愿服务组织了解自身项目的优缺点,不断改进提升。
服务对象评价志愿者:服务对象在接受志愿服务后,可对志愿者的服务态度、专业能力等进行评价。评价方式与志愿者评价项目类似,评价结果同样记录在志愿者个人页面,作为志愿者服务质量的重要体现。对于获得较高评价的志愿者,小程序可给予一定的荣誉标识或奖励,激励更多用户积极参与志愿服务并提升服务质量。
意见反馈渠道:除了项目与志愿者的相互评价,小程序还设置专门的意见反馈入口,方便用户对小程序的功能、使用体验等方面提出意见和建议。开发团队定期收集整理用户反馈信息,及时优化小程序功能,解决用户遇到的问题,持续提升小程序的服务水平与用户满意度。
3、功能实现
系统登录功能是程序必不可少的功能,在登录页面必填的数据有两项,一项就是账号,另一项数据就是密码,当管理员正确填写并提交这二者数据之后,管理员就可以进入系统后台功能操作区。下图就是管理员登录页面。






小程端部分页面展示








4、开发技术简介
本节介绍场馆预约平台用到的一些技术和开发环境的简介,用到开发技术主要包括:
(1)前端用到Element UI组件库和Vue框架
(2)后端用到Node
(3)包管理器Npm
(4)中间件Express
(5)数据库MySQL
系统开发环境主要是:前端开发工具Vscode,Hbuilder、操作系统Win10、CPU i5-9300H、内存8G。
5、系统物理架构
自习室系统的物理架构主要有:管理端和用户端,其中管理端主要是基于Vue和Element UI,用户端主要基于安卓、微信小程序和H5自习室系统的物理建构图
1. 客户端:
微信小程序: 用户通过微信小程序访问博物预约服务,小程序运行在用户的微信客户端上。
Web 端 (可选): 部分功能可以通过 Web 端实现,例如后台管理系统。
2. 网络层:
CDN (内容分发网络): 用于加速静态资源的访问,例如图片、视频等。
负载均衡: 用于将用户请求分发到不同的应用服务器,避免单点故障。
3. 应用层:
API 网关: 负责接收和处理来自客户端的请求,并进行身份验证、流量控制等操作。
应用服务器: 运行小程序的后端服务,处理业务逻辑,例如用户管理、预约管理、订单管理等。
缓存服务器: 用于缓存热点数据,例如博物馆信息、展览信息等,提高系统性能。
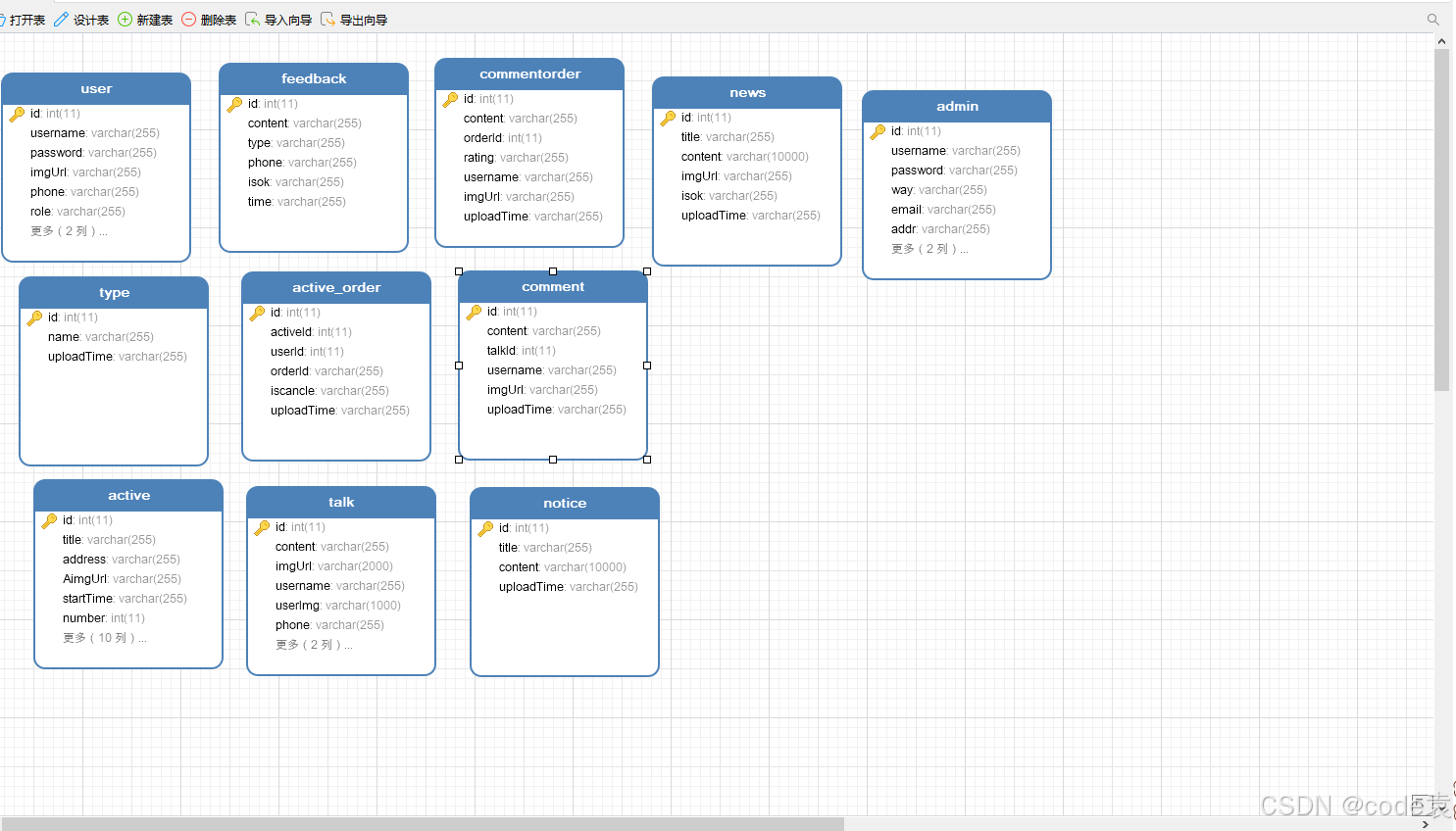
6、库表设计

7、关键代码
//logs.js
const { formatTime, getLastSevenDays, getLastSevenDaysALL } = require('../../utils/util')
const { getUserActive } = require('../../api/active')
import * as echarts from "../../components/echarts/echarts.min.js"Page({data: {logs1: [],activeIndex: 0,dayList: [],list: [],status: '',sum: [],pieData: {},themColor: '#e60012',occurrences: [],chartData: [],yAxisData: [] // 新增用于存储Y轴数据的数组},onLoad() {this.getdata();this.initChart();},// 获取数据getdata() {getUserActive({ userId: wx.getStorageSync('userInfo').id }).then(res => {let data = res;function countNames(arr) {return arr.reduce((acc, obj) => {const name = obj.typename;if (acc[name]) {acc[name] += 1;} else {acc[name] = 1;}return acc;}, {});}// 统计结果const nameCounts = countNames(data);// 将统计结果转换为 ECharts 所需的数据格式const chartData = Object.keys(nameCounts).map((name) => ({name: name,value: nameCounts[name],}));// 处理 uploadTime 数据,提取日期部分(假设 uploadTime 是标准日期格式)const occurrences = data.map(item => {const date = new Date(item.uploadTime);const year = date.getFullYear();const month = String(date.getMonth() + 1).padStart(2, '0');const day = String(date.getDate()).padStart(2, '0');return `${month}-${day}`;});const xAxisData = getLastSevenDays().reverse();const yAxisData = xAxisData.map(xItem => {let count = 0;occurrences.forEach(yItem => {if (xItem === yItem) {count++;}});return count;});this.setData({chartData,occurrences,yAxisData}, () => {if (this.echartsComponentpie) {const chart = this.echartsComponentpie.chart;if (chart) {this.setChartOptionpie(chart);}}if (this.echartsComponentline) {const chart = this.echartsComponentline.chart;if (chart) {this.setChartOptionline(chart);}}});});},initChart: function () {this.echartsComponentline = this.selectComponent('#mychart-dom-line');this.echartsComponentpie = this.selectComponent('#mychart-dom-pie');this.echartsComponentline.init((canvas, width, height) => {// 初始化图表const chartline = echarts.init(canvas, null, {width: width,height: height});this.setChartOptionline(chartline);return chartline;});this.echartsComponentpie.init((canvas, width, height) => {// 初始化图表const chartline = echarts.init(canvas, null, {width: width,height: height});this.setChartOptionpie(chartline);return chartline;});},// 饼状图setChartOptionpie: function (chart) {// 设置图表选项var option = {// 这里写你的图表配置项title: {text: '服务类型统计',},tooltip: {trigger: 'item'},series: [{name: "服务类型",type: 'pie',radius: '50%',data: this.data.chartData,emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};chart.setOption(option);},// 折线图setChartOptionline: function (chart) {// 设置图表选项var option = {// 这里写你的图表配置项title: {text: '任务时长表'},color: [this.data.themColor],tooltip: {trigger: 'item'},legend: {data: ['时长']},xAxis: {data: getLastSevenDays().reverse()},yAxis: {},series: [{name: '时长',type: 'line',data: this.data.yAxisData // 使用新的Y轴数据}]};chart.setOption(option);},// 计算数据countOccurrences(arr) {const result = {};arr.forEach(item => {result[item] = (result[item] || 0) + 1;});// 将结果转换为所需格式const formattedResult = Object.keys(result).map(key => {return {name: key,value: result[key]};});return formattedResult;},onShow() {}
});
8.相关选题
1.基于微信小程序的图书馆预约系统的设计与实现
2.基于微信小程序的实验室预约系统的设计与开发
3.基于微信小程序的番茄时钟的设计与实现(课设&毕设)
4.基于微信小程序的自习室预约系统的设计与实现
5.基于Uni-app的体育场馆预约系统的设计与实现
6.基于微信小程序的在线答题小程序设计与实现
7.基于微信小程序的医院预约挂号系统的设计与实现
9.源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻

