1.flowable框架参数传递大概流程
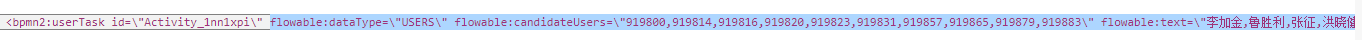
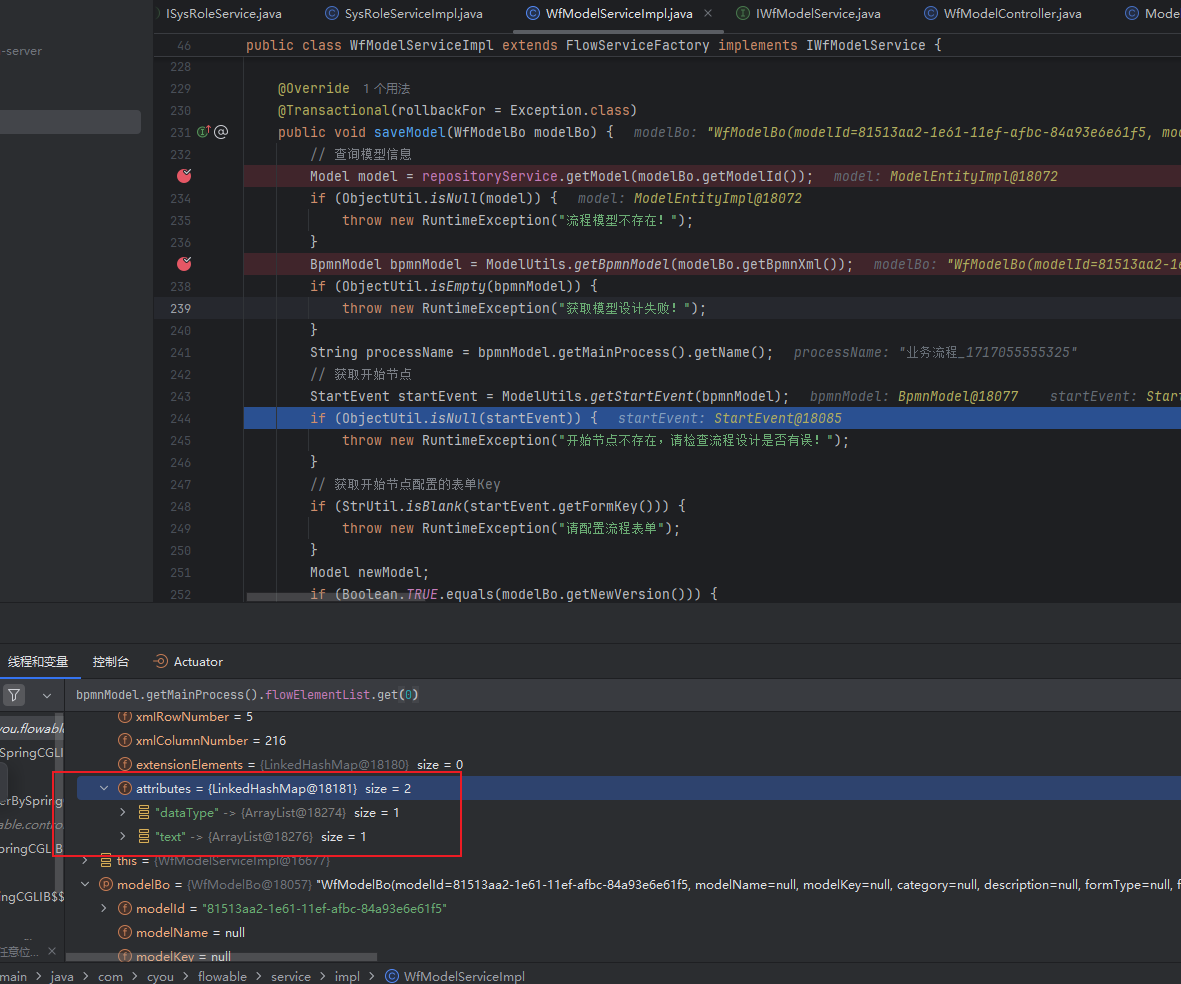
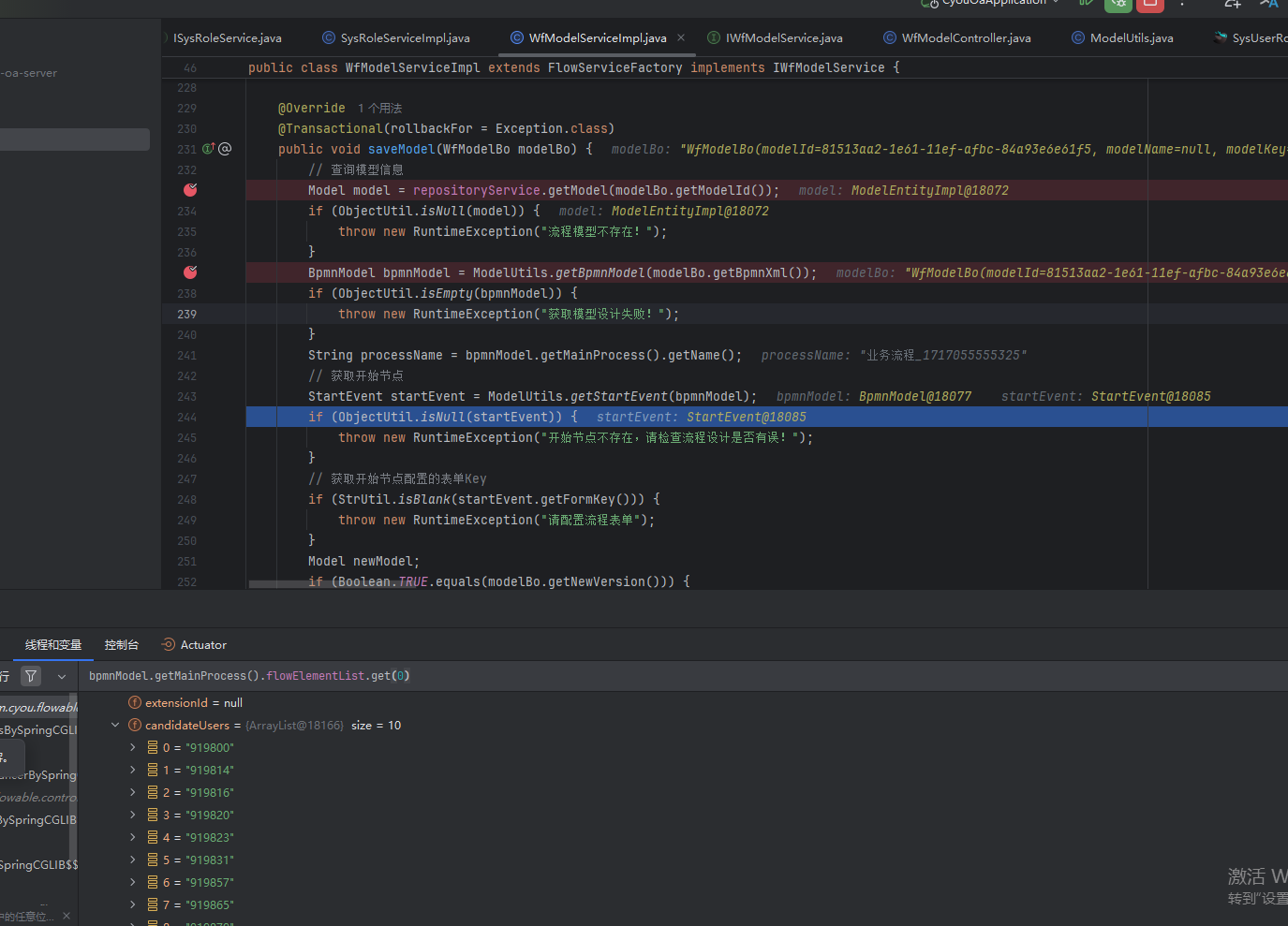
通过传递xml,传递到后端,然后后端去解析


2.vue封装组件
在 Vue.js 中创建可复用的自定义组件是一个常见的需求,这样可以提高代码的复用性和可维护性。下面是一个简单的步骤指南,帮助你创建一个自定义组件,并在其他 Vue 文件中使用它,同时还能传递参数。
步骤 1: 创建自定义组件
假设你想创建一个名为 MyCard 的组件,它可以展示一些信息,并且可以接受标题和内容作为参数。在你的项目源码目录下,创建一个新的 Vue 文件,例如 MyCard.vue。
Vue
<!-- MyCard.vue -->
<template><div class="card"><h2>{{ title }}</h2><p>{{ content }}</p></div>
</template><script>
export default {name: 'MyCard',props: {title: {type: String,default: 'Default Title'},content: {type: String,default: 'Default Content'}}
}
</script><style scoped>
.card {border: 1px solid #ccc;padding: 20px;margin-bottom: 20px;
}
</style>
这里我们定义了一个 MyCard 组件,它有一个简单的 HTML 结构,并且可以通过 props 接收外部传递进来的 title 和 content 数据。
步骤 2: 注册并使用组件
接下来,你可以在任何 Vue 文件中注册并使用 MyCard 组件。有两种注册方式:局部注册和全局注册。
全局注册
在 main.js 或者 main.ts 文件中全局注册组件,这样所有 Vue 文件都可以直接使用它而不需要再次注册。
Javascript
// main.js
import Vue from 'vue';
import App from './App.vue';
import MyCard from './components/MyCard.vue';Vue.component('MyCard', MyCard);new Vue({render: h => h(App),
}).$mount('#app')
局部注册
在具体的 Vue 文件中局部注册组件,这样只有这个文件才能使用它。
Vue
<template><div id="app"><MyCard title="Hello World" :content="message" /></div>
</template><script>
import MyCard from './components/MyCard.vue';export default {name: 'App',components: {MyCard},data() {return {message: 'Welcome to Vue.js!'};}
};
</script>
在上述示例中,我们在 App.vue 文件中导入了 MyCard 并在局部注册了它。然后在模板中使用 <MyCard> 标签,并通过属性绑定的方式传递了 title 和 content。
总结
通过以上步骤,你可以轻松地在 Vue.js 项目中创建和使用自定义组件,同时还能灵活地传递参数。这不仅提高了代码的复用性,还让组件之间的数据交互更加清晰和简洁。
3.vue watch
watch 是 Vue.js 中用于响应数据变化的一种方式。当你有一个数据属性需要在它的值改变时执行一些副作用(如数据处理、UI 更新、异步请求等),watch 提供了一种非常方便的方式来处理这种场景。
在 Vue 中,watch 是一个对象,它的键是你想要观察的响应式属性的名称,而值是一个函数或对象。这个函数或对象定义了当被观察的属性发生变化时应该执行的代码。
基础用法
Javascript
export default {data() {return {message: 'Hello Vue!'};},watch: {message(newVal, oldVal) {console.log(`message changed from ${oldVal} to ${newVal}`);}}
};
在这个例子中,每当 message 的值发生改变,watch 中定义的函数就会被调用,函数接收到新的值 (newVal) 和旧的值 (oldVal)。
深度观察
如果需要观察嵌套属性的变化,可以使用深度观察。这可以通过在 watch 对象中将属性值设置为包含 deep: true 的对象来实现。
Javascript
export default {data() {return {user: {name: 'John Doe'}};},watch: {user: {handler(newVal, oldVal) {console.log(`User's name changed from ${oldVal.name} to ${newVal.name}`);},deep: true}}
};
在这个例子中,user 对象的任何属性变化都会触发 handler 函数。
立即执行
你还可以让 watch 函数在组件初始化时立即执行一次,这可以通过在 watch 对象中将属性值设置为包含 immediate: true 的对象来实现。
Javascript
export default {data() {return {count: 0};},watch: {count: {handler(newVal, oldVal) {console.log(`Count is now ${newVal}`);},immediate: true}}
};
在这个例子中,handler 函数不仅在 count 发生变化时调用,而且在组件初始化时也会调用一次。
总的来说,watch 是 Vue 中一种非常强大的特性,它允许你对数据的变化做出反应,执行特定的操作,这对于构建响应式和动态的 UI 非常有用。
4.管理员主动切换下属账号思路:
后端直接生成token传递过来,跳过密码对比步骤。前端重设token后刷新页面
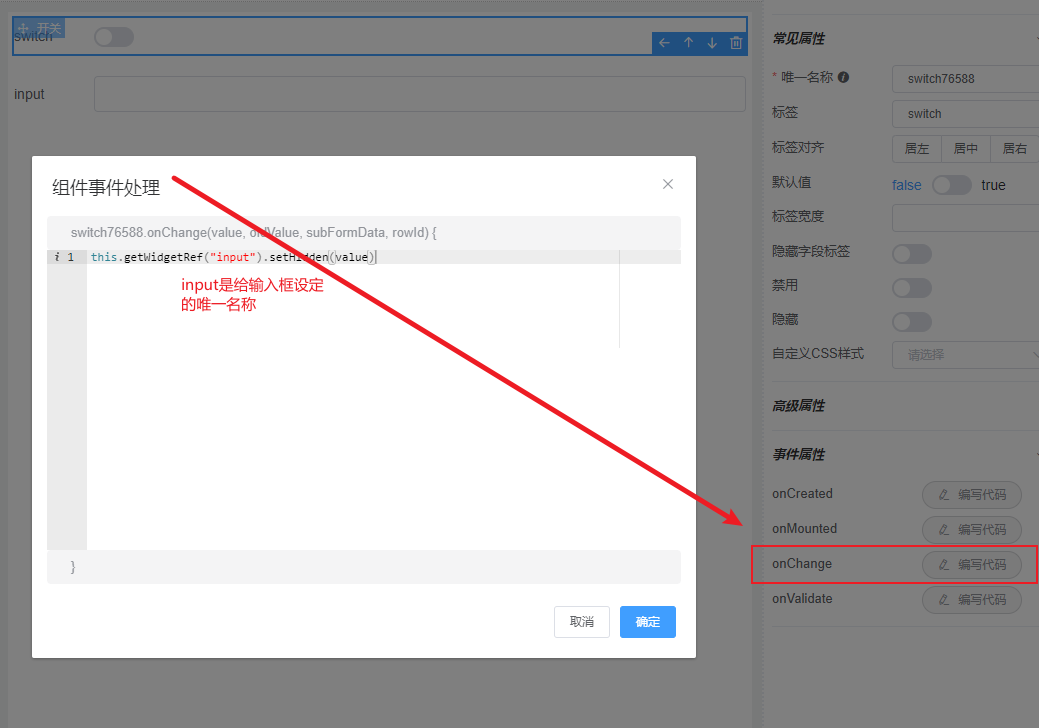
5.VForm开关设定控件显示或隐藏

6.console.log失效
不知道,换console.info
7.vform结合msg,弹窗增加扩展性
示例代码:(放到vform的事件属性中)
MailGroupSelector是我自己全局封装的一个组件
emailGroupSelectShow是需要回显的输入框
getSelectRow是在组件中写的一个获取选取数据的方法。(因为我这段业务是为了弹窗展示一系列可选项,然后选择后回显到输入框)
基本上只需要替换自封装组件和输入框唯一名称(VForm可视化面板中设定),就能用了
let h = this.$createElement;
let input = this.getWidgetRef("emailGroupSelectShow");
// 使用ref属性给MailGroupSelector组件一个引用名
let mailGroupSelectorRef = 'mailGroupSelectorRef';// 确保此方法在组件的mounted钩子或之后被调用
this.$nextTick(() => {this.$msgbox({title: '邮件组选择',message: h('div', null, [h('MailGroupSelector', { ref: mailGroupSelectorRef })]),customClass: 'winClass',showCancelButton: true,confirmButtonText: '确定',cancelButtonText: '取消',beforeClose: (action, instance, done) => {if (action === 'confirm') {// 使用Vue.nextTick()确保在DOM更新后访问$refsthis.$nextTick().then(() => {if (this.$refs[mailGroupSelectorRef]) {this.$refs[mailGroupSelectorRef].getSelectRow().then(result => {// 这里你可以处理getSelectRow返回的结果console.log('Selected rows:', result);input.setValue(result.dictValue);// 一旦处理完成,立即关闭对话框done();}).catch(error => {// 处理任何可能的错误console.error('Error getting selected rows:', error);done();});} else {console.error('MailGroupSelector组件未找到');done();}});} else {done();}}})
});
