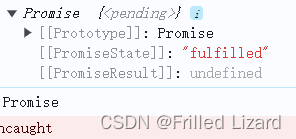
this.$store.dispatch(‘logout’)返回的结果是Promise类型的

调用成功的情况下,返回状态为fulfilled,值为undefined。
所以可以直接进行.then操作:
this.$store.dispatch('logout').then((result) => {console.log(result);
});
因为 Vuex 的 action 是设计为可以处理异步操作的,并且当你调用 dispatch 方法时,它会返回一个表示该操作完成的 Promise。
拓展:
1.其余的store.getters、store.commit是同步的,则不返回promise。
2.在actions中可以通过dispatch调用actions中其他的方法
actions: {resetToken ({ dispatch }) {dispatch('logout').then(() => {console.log("...");})},logout ({ commit }) {localStorage.removeItem('token')localStorage.removeItem('role')commit('setToken', '')commit('setRole', '')}},
