Axure RP在验证码设计中的应用(滑块拖动)
前言
在数字化时代,验证码已成为保护用户账户安全和防止恶意攻击的重要工具。
它不仅提高了系统的安全性,还增加了用户对平台的信任度。
然而,验证码的设计并非易事,它需要在安全性和用户体验之间找到平衡。
本文将介绍如何使用 Axure RP来创建一个友好的验证码设计。
1.用到的元件
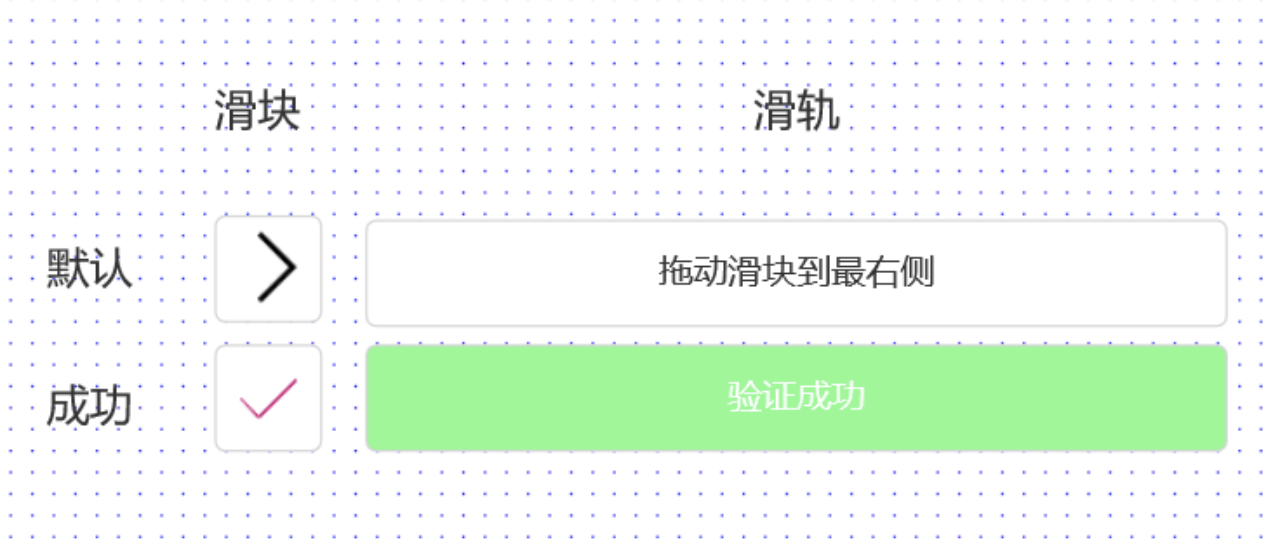
首先,我们需要创建两个动态面板,可以分别命名为【滑块】和 【滑轨】。
接着,为每个面板设置两种状态,一种为"默认"状态,另一种为"验证成功"状态。

2.用到的变量
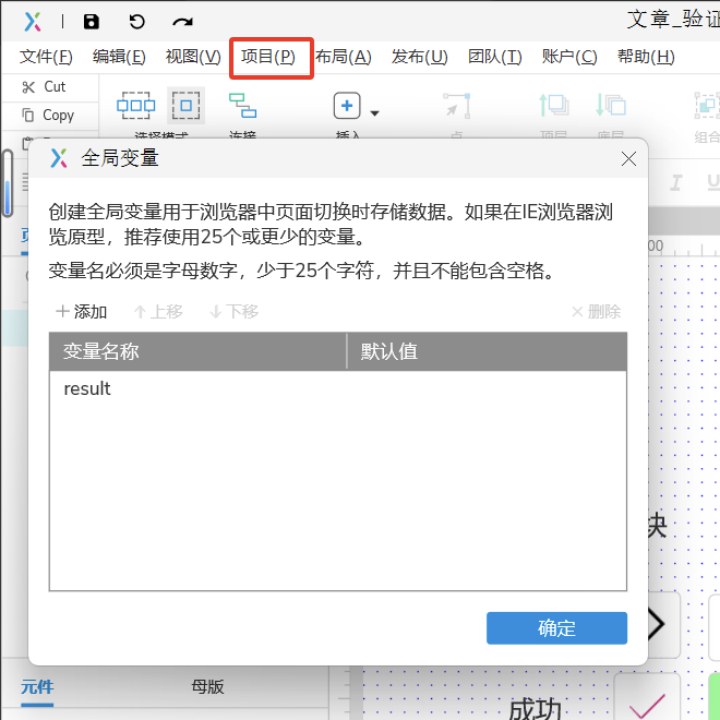
需要添加一个全局变量来记录验证的结果,然后判断滑块是否回到最初位置,在【项目】下点击【全局变量】 创建全局变量 result

3.交互设计
我们的目标是,默认状态下拖动滑块至滑轨最右端然后变为成功状态;如果滑块没有拖到最右端则返回最初的位置。
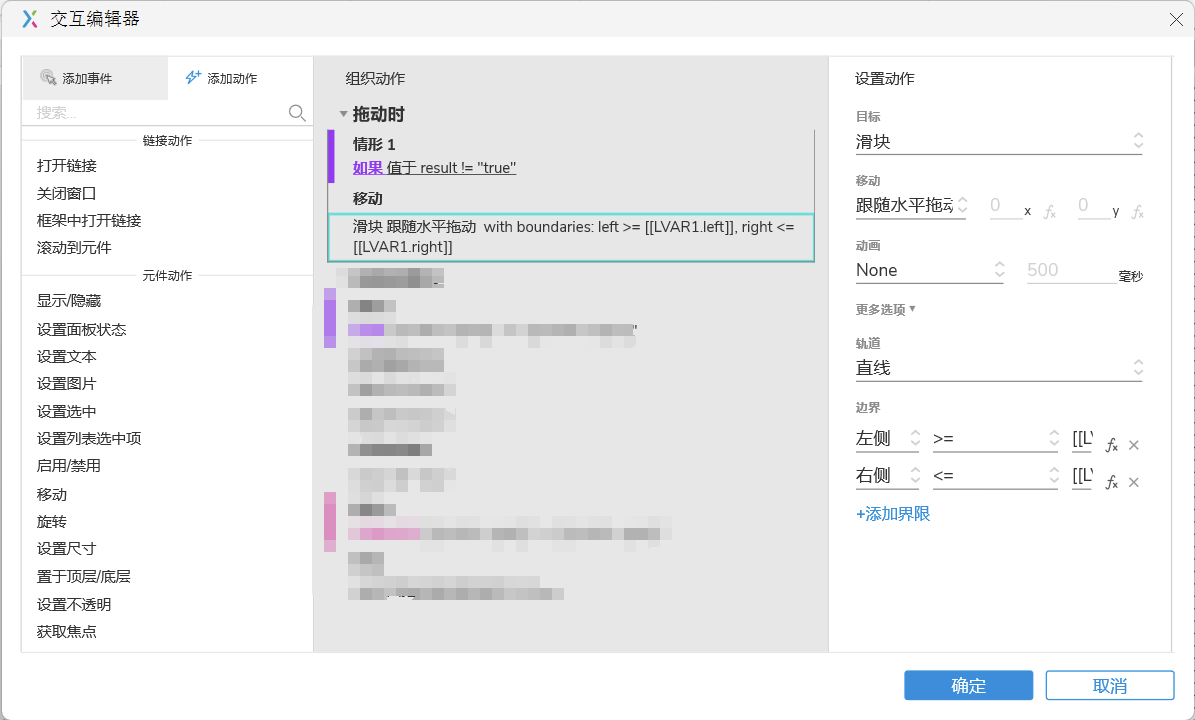
所以首先给滑块添加 【拖动时】 的动作,滑块 【跟随水平移动】 以滑轨的左右为边界。
这里我们再添加一个条件,当 【全局变量】 result 为 true 时,滑块就不能拖动了👍

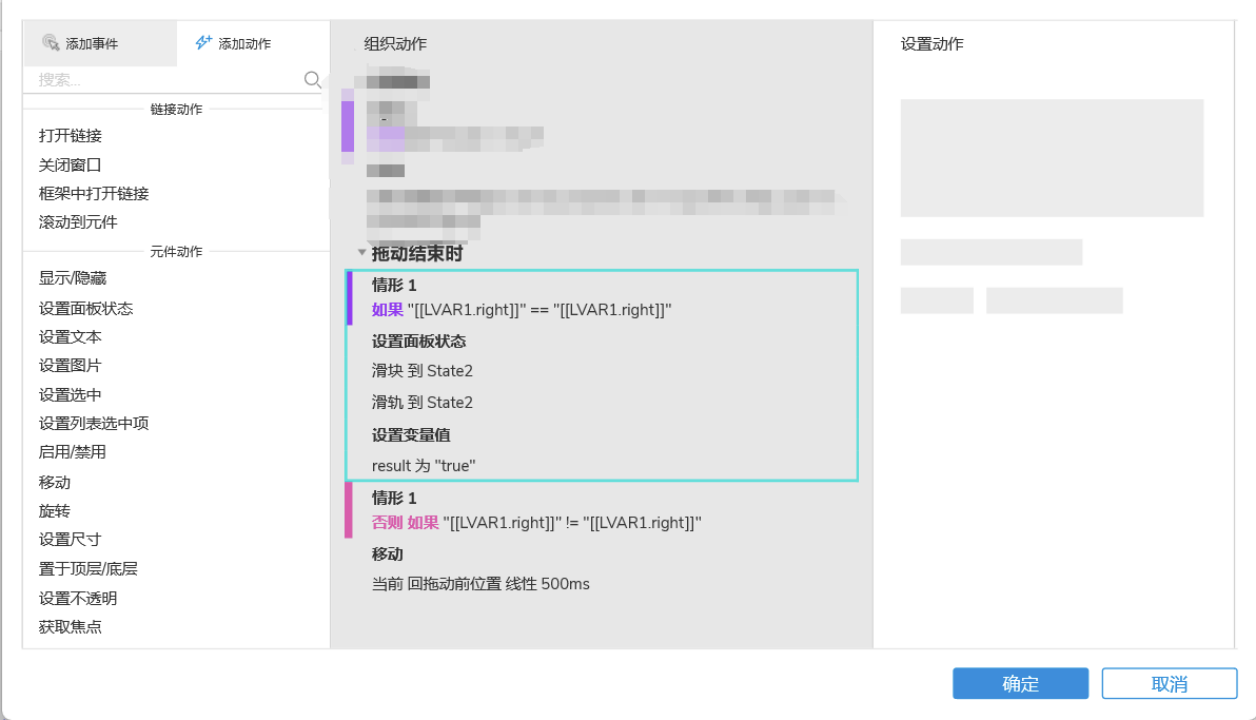
接下来给滑块添加 【拖动结束时】 的动作。
这里需要一个条件来判断滑块是否拖动到了滑轨的右侧(滑块的右边和滑轨的右边重合)。
如果是,表示验证成功,将两个动态面板都切换到 【验证成功】 的状态,并将全局变量 result 设置为 true;
如果不是,则将滑块移动到 【回拖动前位置】

这样就已经做好了一个滑块拖动的验证码
总结
通过本文的介绍,希望读者能够掌握使用 Axure RP设计验证码的基本方法,并能够在此基础上进行创新和优化。
